Inclusion image on left side and text on the right side using Markdown in Jekyll site? - Help - Jekyll Talk

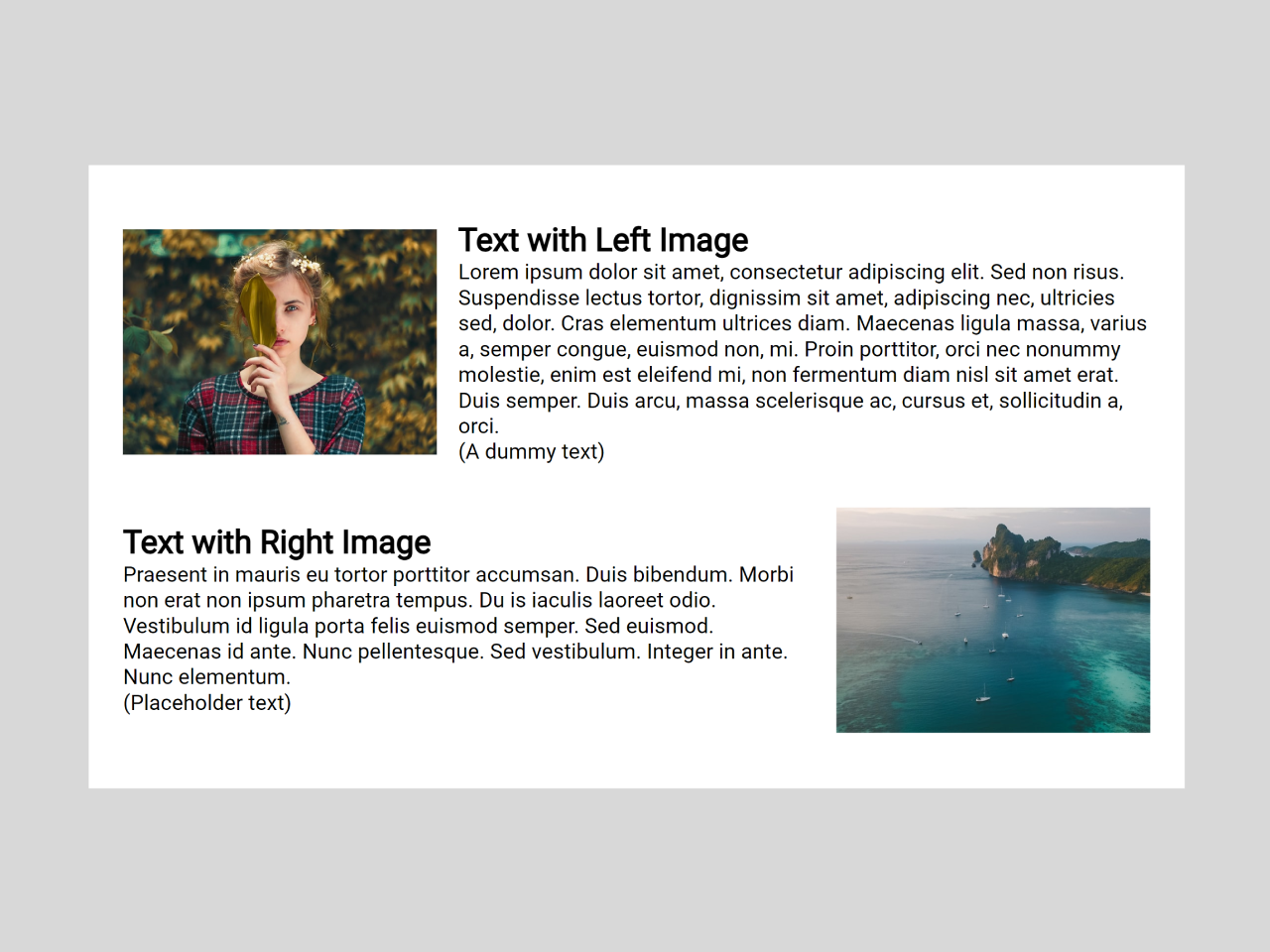
Having image and test side by side - HTML & CSS - SitePoint Forums | Web Development & Design Community

How do you make a layout with pictures down one side of a page matched up with paragraphs on the other side? | CSS-Tricks - CSS-Tricks

html - Cant figure out how to have image and text side by side in a div and keep it responsive, fiddle included - Stack Overflow